Tutoriel d'édition d'une double-page
Introduction
Le tutoriel qui suit porte sur l'édition de double-pages. A vrai dire, je n'avais initialement pas l'intention (ou même l'idée) de rédiger ce genre de tutoriel, toutefois sous l'impulsion d'Hisazuki j'ai finalement décidé d'en faire un. C'est ainsi que ce tutoriel est né on va dire, son but est surtout de permettre à des éditeurs qui souhaiteraient éditer des doubles-pages de donner un point de départ sur la façon dont il faut procéder dans ces cas de figures. Bien sûr, ce tutoriel ne peut pas prétendre être exhaustif et complet, je suis moi-même en constante phase d'apprentissage en tant qu'éditeur. Toutefois il est là surtout pour que l'on partage des techniques d'édition au moins au sein de la team.
Avant de commencer, j'aimerais bien préciser que ce tutoriel part avec les deux postulats de base :
- l'utilisation du logiciel Adobe Photoshop
- la maitrise des techniques d'édition classique (clônage ; nivellage ; vecteurs ; etc…)
Editer des doubles-pages est une opération qui peut s'avérer particulièrement délicate suivant les projets. Elle nécessite une certaine rigueur dans l'édition, mais surtout cette opération peut s'avérer très très coûteuse en temps si l'on ne définit pas clairement et précisément les différentes tâches à mener. Cependant maitriser ce genre d'opération procure une satisfaction qui a un goût unique XD. J'espère que ce tutoriel sera suffisamment clair pour quiconque le lit.
Si mon barratin ne vous a pas trop ennuyé, nous allons commencer les choses sérieuses ![]()
Préparation de la planche de travail
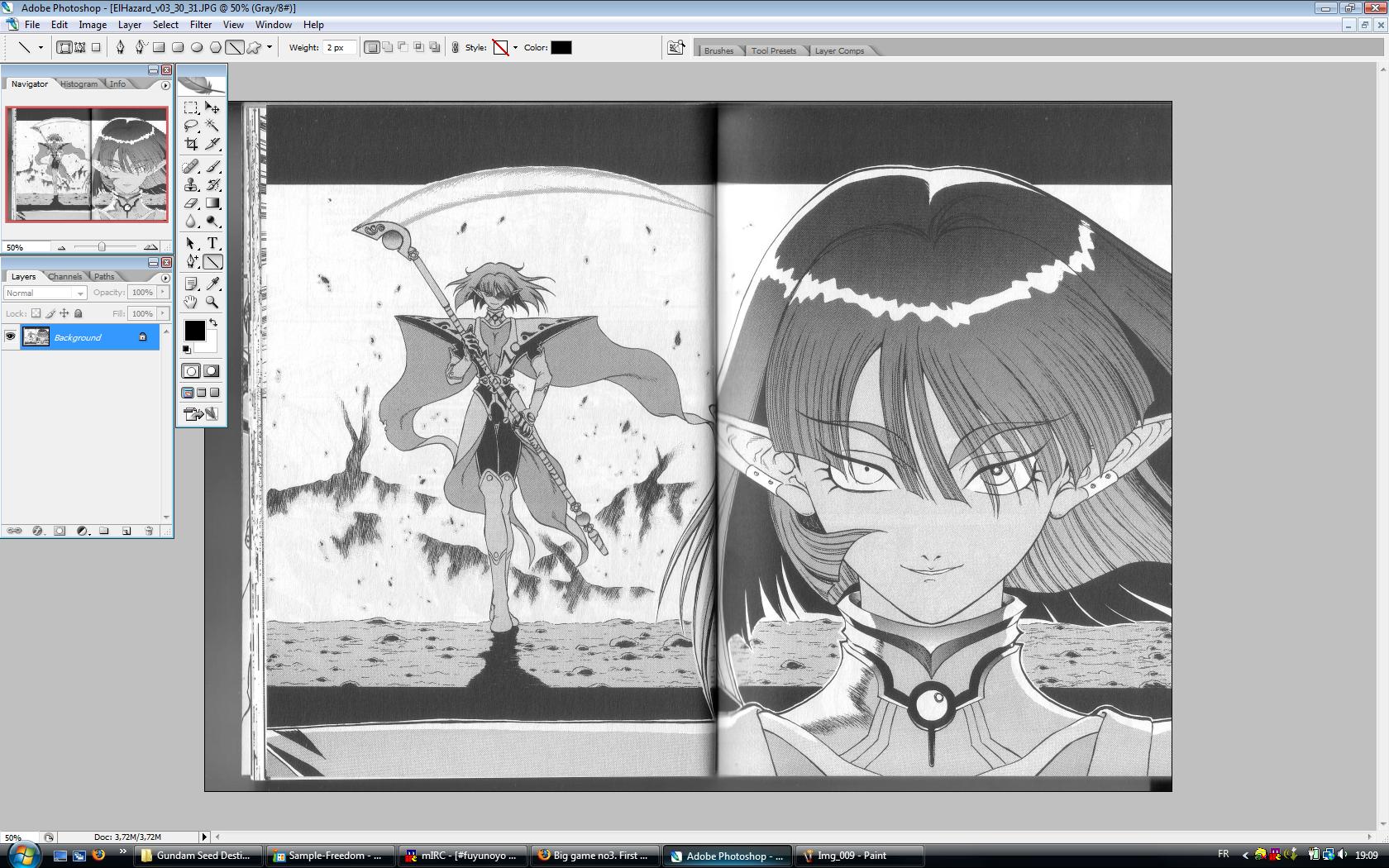
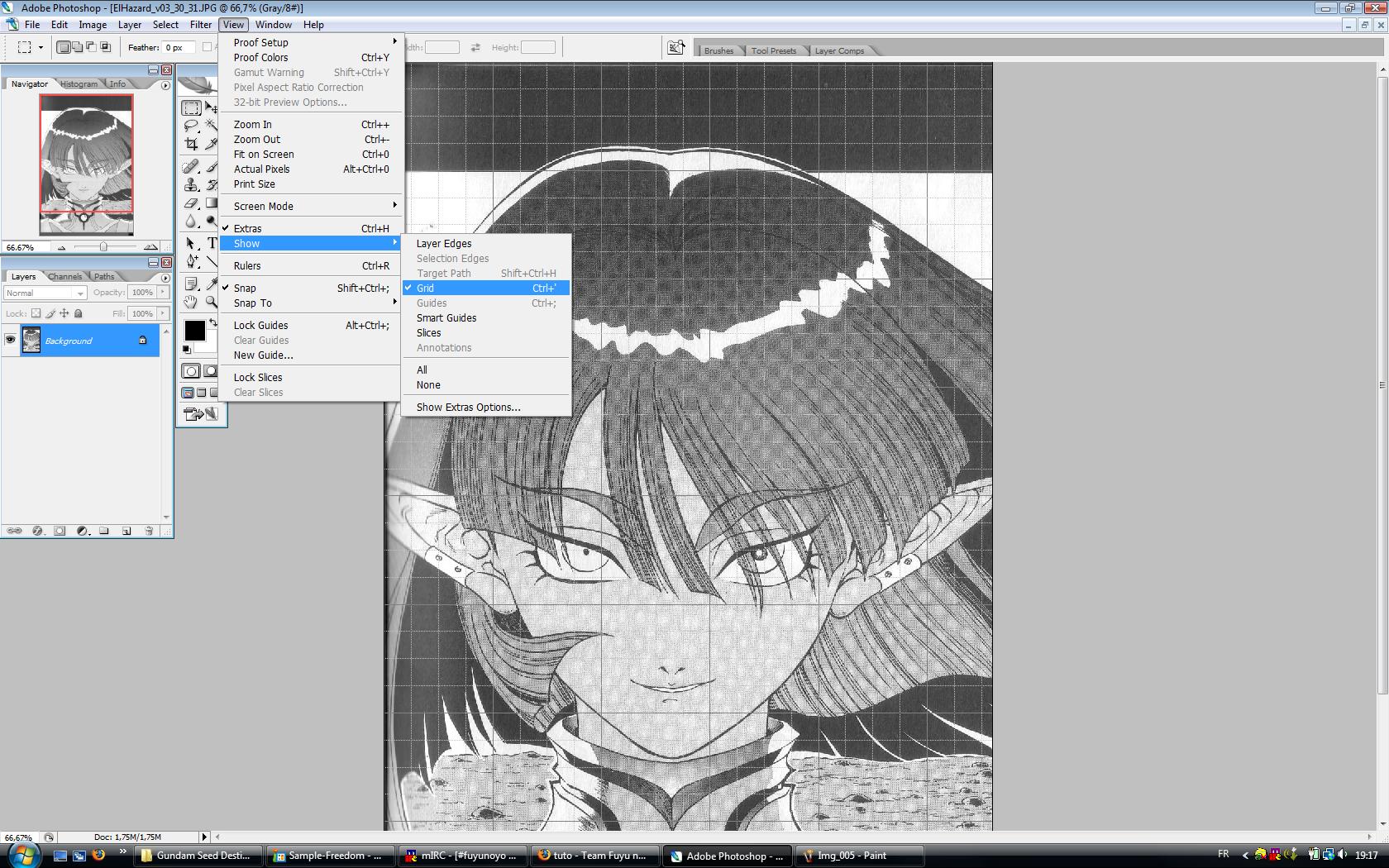
Avant toute chose, on va ouvrir le scan en question sous Photoshop. L'exemple sur lequel je vais me baser pour ce tutoriel est une double-page provenant du manga El-Hazard. Il n'est pas le plus difficile bien sûr mais il permet d'appréhender les diverses difficultés auxquels il faudra faire face.
Comme vous pouvez le constater, le but de la manoeuvre est de supprimer la tranche centrale. Il faut aussi gérer les problèmes liés à l'effet gouttière sur certains scans.
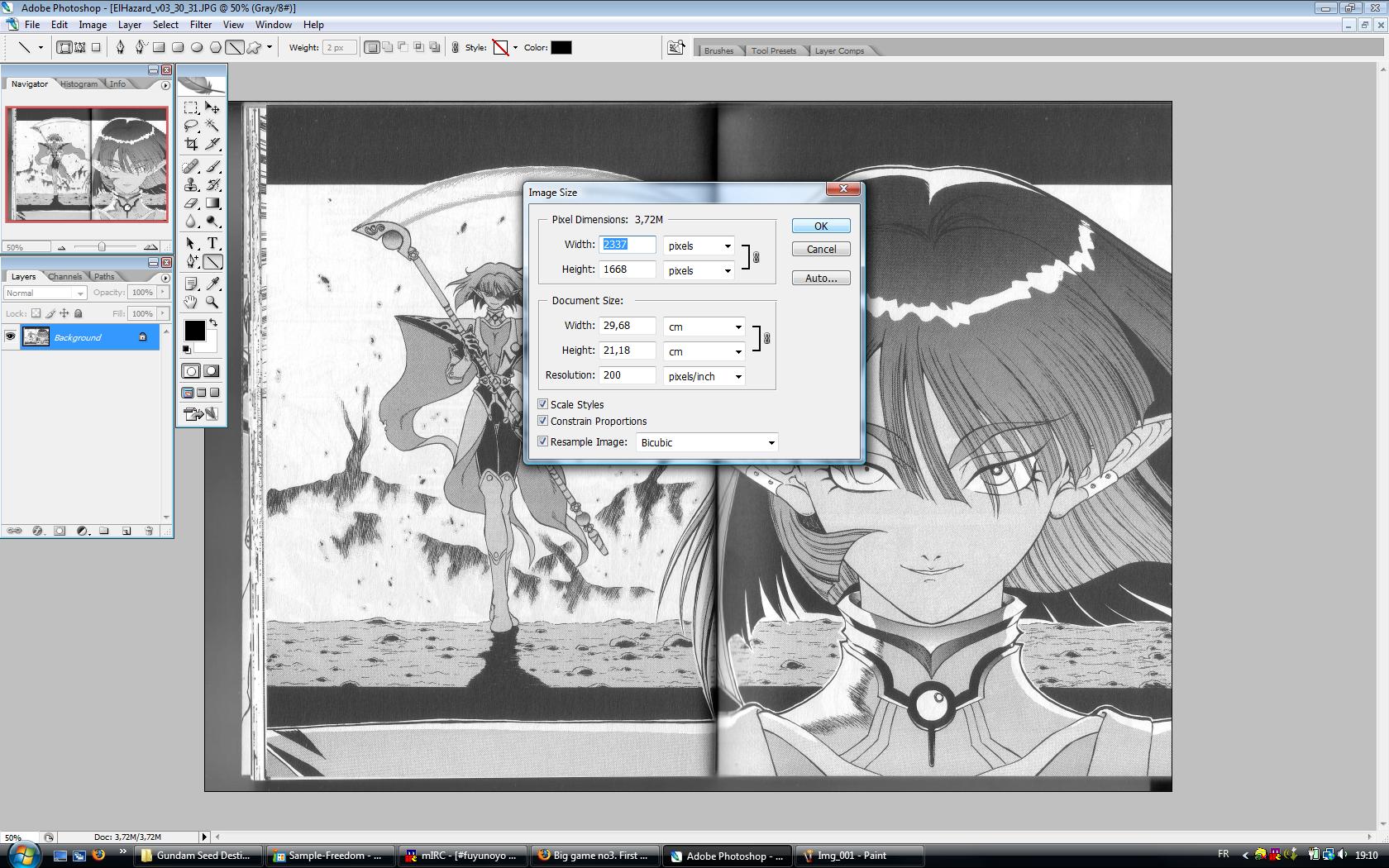
On va créer une nouvelle image dont la largeur et la hauteur seront supérieures à l'image d'origine. Le but sera d'utiliser cette image comme planche de travail pour la suite. Le travail préliminaire est de mettre en place cette planche de travail justement. Dans mon cas, l'image d'origine fait 2337 pixels de largeur pour 1668 pixels de hauteur :
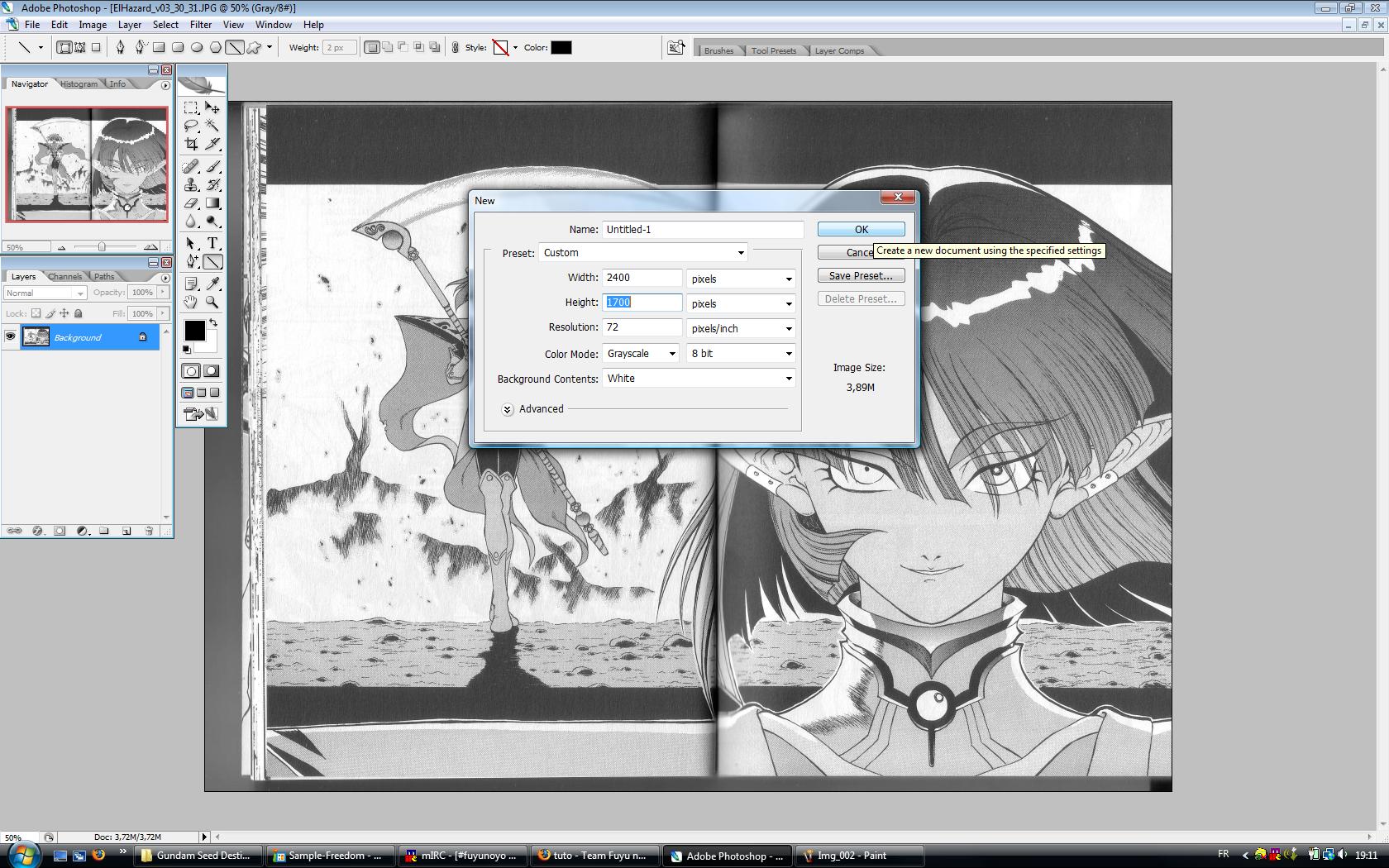
Je créé une image faisant 2400 pixels de largeur pour 1700 pixels de hauteur. De plus je précise que la palette de couleurs à utiliser est “Grayscale”.
Une fois ceci fait, je reprends mon image de base et j'utilise l'outil “Crop”. Ici il s'agit de l'outil situé dans la palette, colonne de gauche, le 3ème en partant du haut. On découpe d'abord la partie correspondant à la page de gauche. Je prends bien soin à couper le long de la tranche, quitte à déborder sur la page de droite. A ce stade là, ce n'est pas grave du tout, l'essentiel est de conserver un maximum d'entropie.
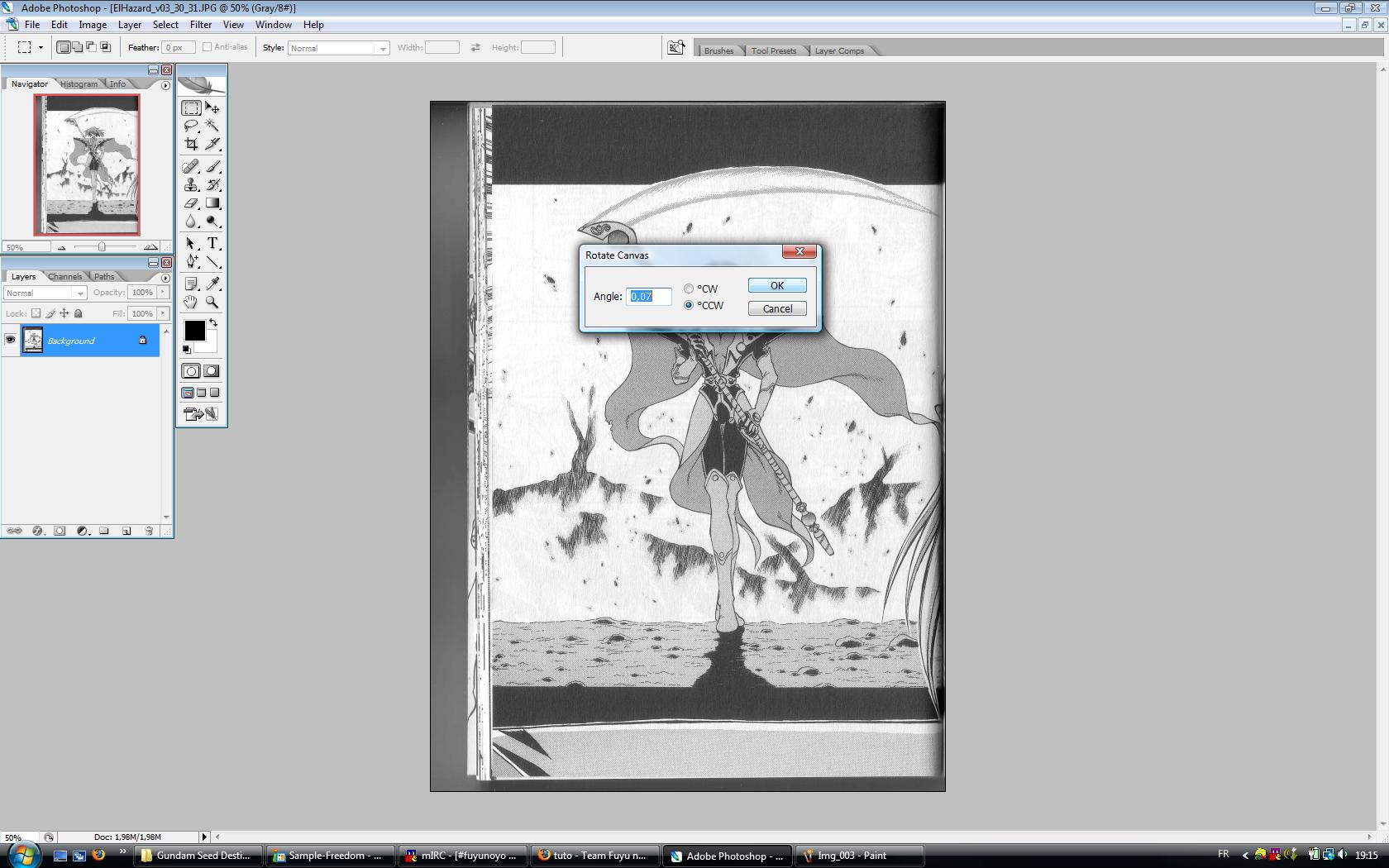
La première phase consiste à faire en sorte que les deux pages que l'on va découper sont parfaitement parallèles. Il faut prendre cette précaution car au moment du scannage, il arrive souvent que les deux pages ne soient pas parfaitement parallèles et qu'il y ait un décalage léger de quelques minutes d'angle entre les deux pages. L'objectif est donc rendre les pages bien parallèles pour commencer. Pourquoi prendre cette précaution ? Si l'on ne fait pas cela dès le départ, il peut alors arriver que plus tard dans l'édition on observe une décalage vertical de l'image. Le fait de bien paralléliser les deux pages va grandement limiter l'apparition de ce problème.
Pour effectuer une rotation de votre page, allez dans Image > Rotate Canvas > Arbitrary. Là, vous pouvez préciser un angle au centième de degré près, ainsi que le sens de rotation souhaité.
Afin d'effectuer la rotation proprement, il est nécessaire d'avoir une référence horizontale ou verticale. Pour cela, vous pouvez activer l'option “Grid”. Allez dans View > Show > Grid. Cela vous affichera une grille grise qui vous permettra d'avoir une référence pour effectuer les rotations.
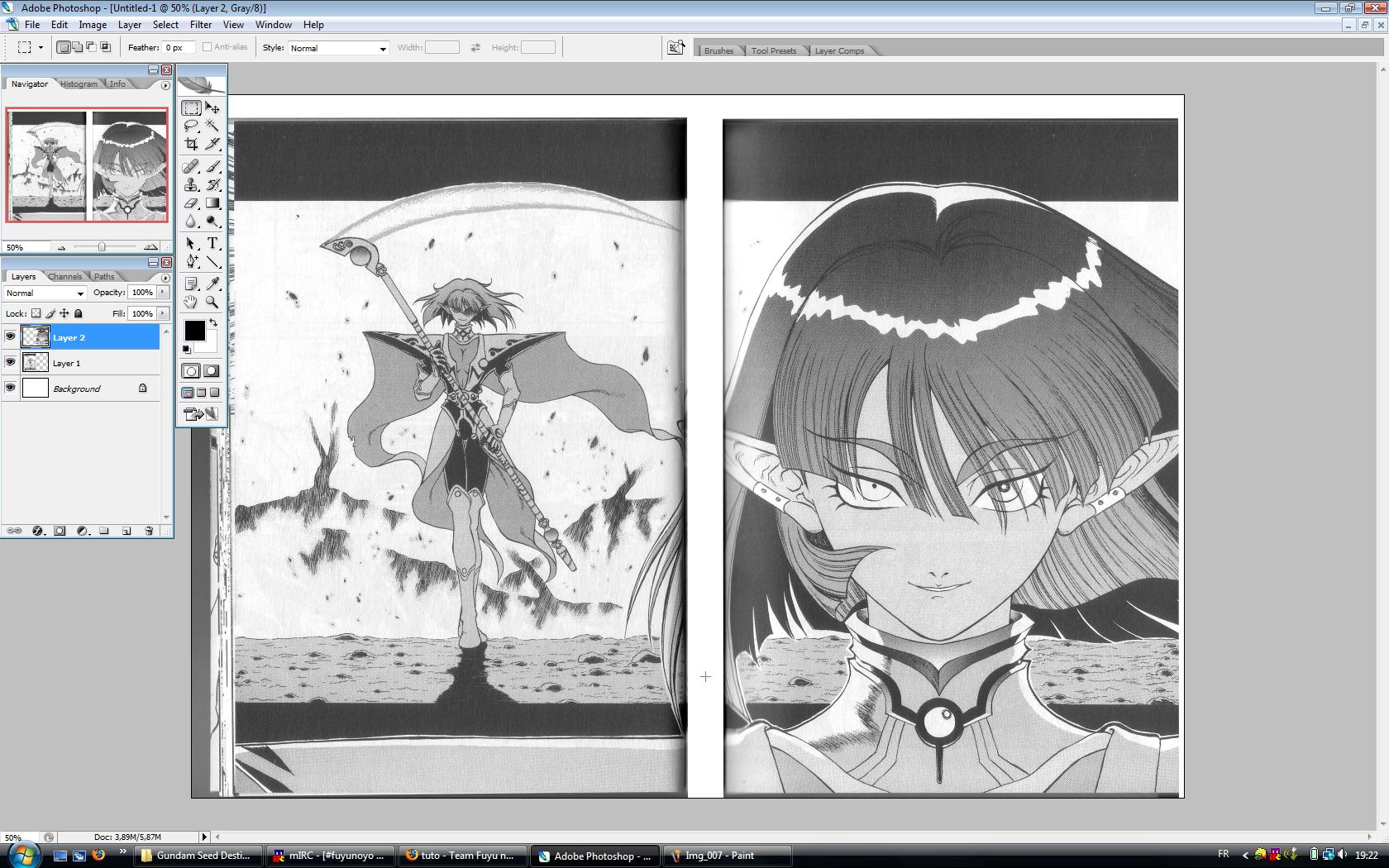
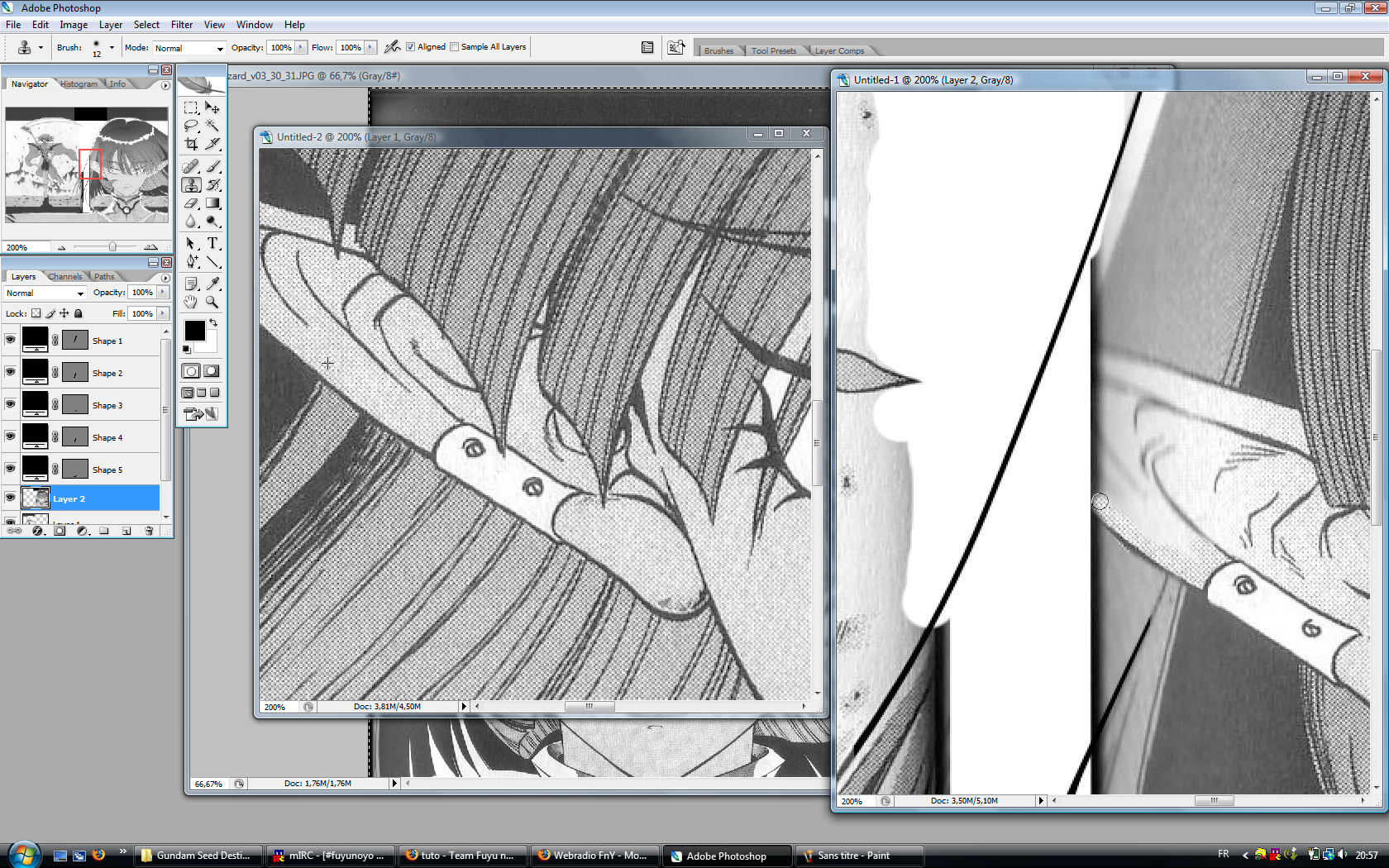
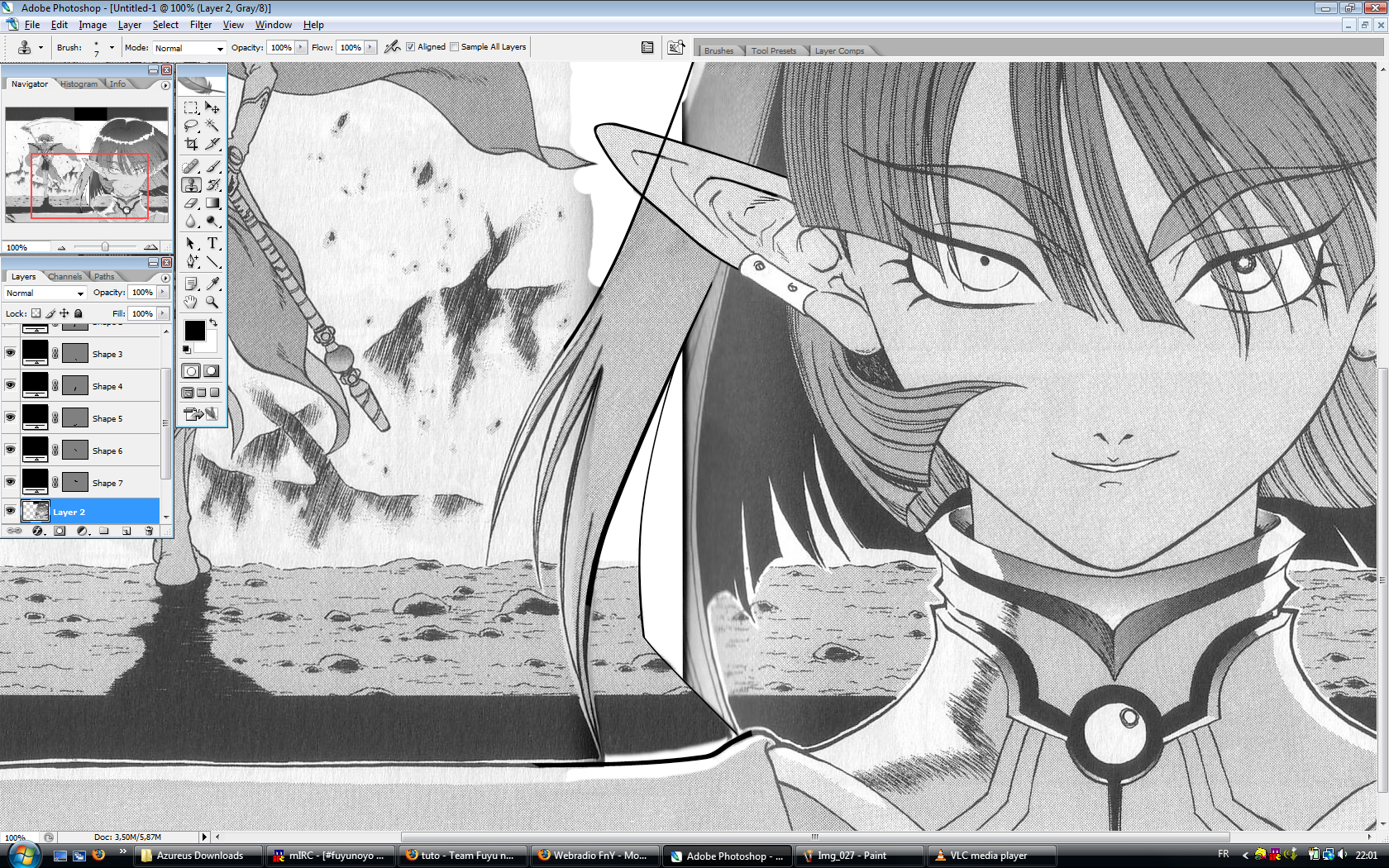
Une fois que l'on est satisfait de la rotation effectuée sur la page, on la sélectionne pour la mettre sur la planche de travail que l'on a créé juste avant. On fait la même opération sur l'autre page (dans mon cas, la page de droite) et on se retrouve alors avec quelque chose comme ça :
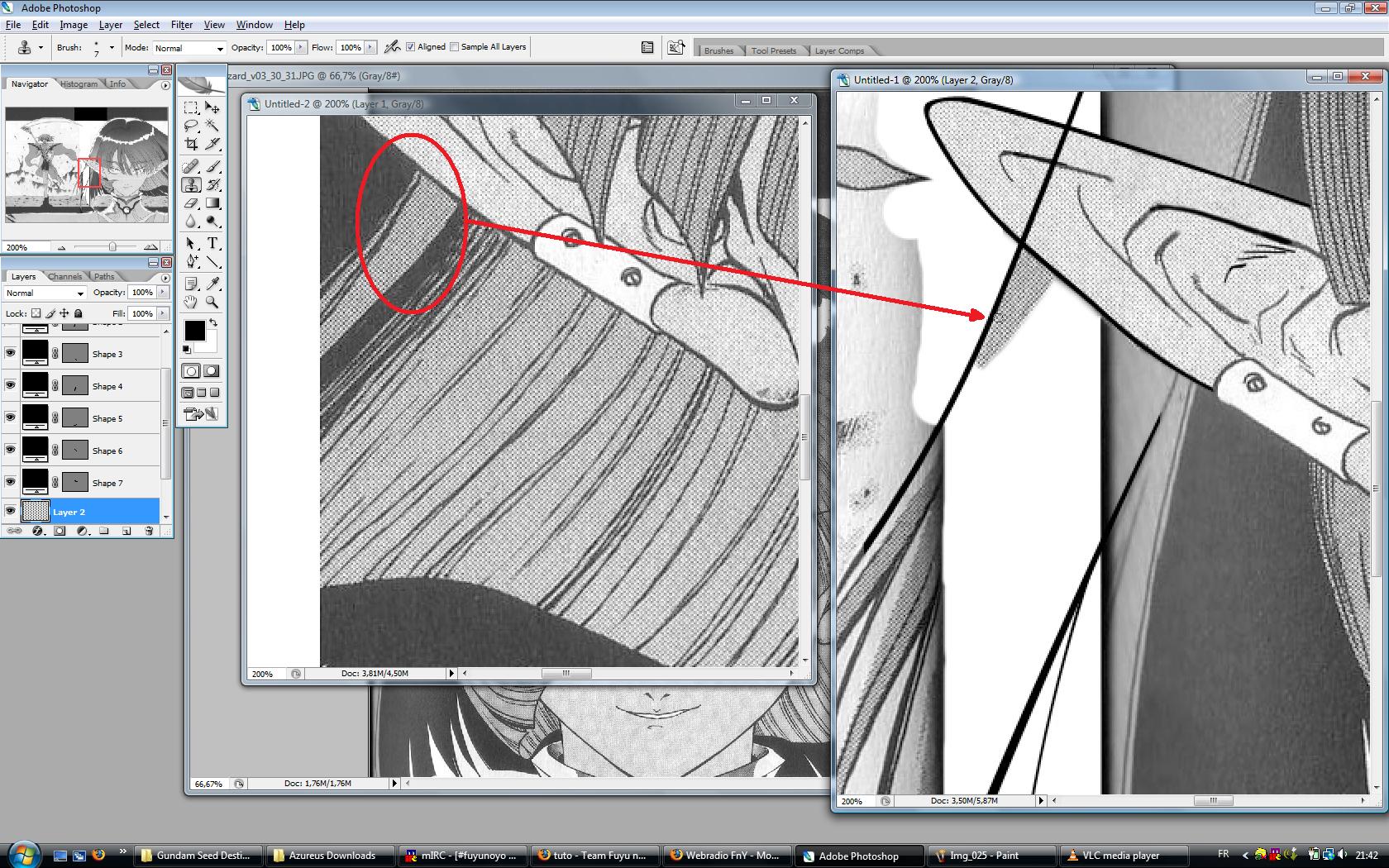
A ce stade là, la planche de travail est quasiment prête. Maintenant, il faut positionner les pages de manière à ce qu'elles se croisent parfaitement. Si l'on regarde sur mon exemple, la bande noire sur les deux pages se superposeraient parfaitement si les deux pages continuaient horizontalement. Le but est d'avoir déjà ce positionnement là. Ensuite il faut éloigner les deux pages de manière à ce que le prolongement des éléments qui passent par la tranche paraisse le plus naturel possible. Dans mon exemple, ce sont les cheveux de Jinnistacia ainsi que son oreille droite. Sur l'image d'en haut, on voit bien que la pointe de son oreille est beaucoup trop proche pour qu'elle constitue le prolongement naturel de celle-ci, on va donc éloigner les pages pour arriver à quelque chose de visuellement beaucoup plus acceptable et réaliste. Voici le résultat pour mon exemple :
Alors bien sûr, cette opération là est basée sur votre jugement et votre goût artistique, plus que sur la logique ou autre chose de ce genre. Maintenant il nous reste encore quelques petites tâches à accomplir avant de passer à l'édition à proprement parler de la double-page. Il s'agit de créer des vecteurs pour les objets clés qui passent bien par la tranche et que l'on retrouve de part et d'autre de la tranche. Dans le cas de mon exemple, on a la bande noire en haut, l'oreille droite (pas notre droite, la sienne :), c'est valable pour le restant de ce tutoriel) de Jinnistacia, ses cheveux, une partie du sol que l'on peut voir entre ses cheveux, ainsi que son épaule droite. Pour ce faire, il faut utiliser des vecteurs et faire des courbes de Bézier. L'outil en question se trouve dans la palette, il s'agit de celui avec l'icône de stylo plume. On commence déjà par créer le vecteur en ajoutant les points qui vont le délimiter. Dans mon exemple, je crée un vecteur qui correspondra à la partie supérieure des cheveux de Jinnistacia :
Pour l'instant ça ne ressemble à rien. Mais il faut ajouter des points d'ancrage sur les courbes afin de pouvoir en faire des courbes dites de Bézier. Avec ces points d'ancrage, on dispose de deux “handles” qui permettent d'orienter à souhait ce point d'ancrage. Mais si l'on place judicieusement ces points d'ancrage, il suffira de les déplacer afin d'obtenir la courbe souhaitée :
Voici un exemple du type de vecteur que l'on peut obtenir en manipulant bien les points d'ancrage :
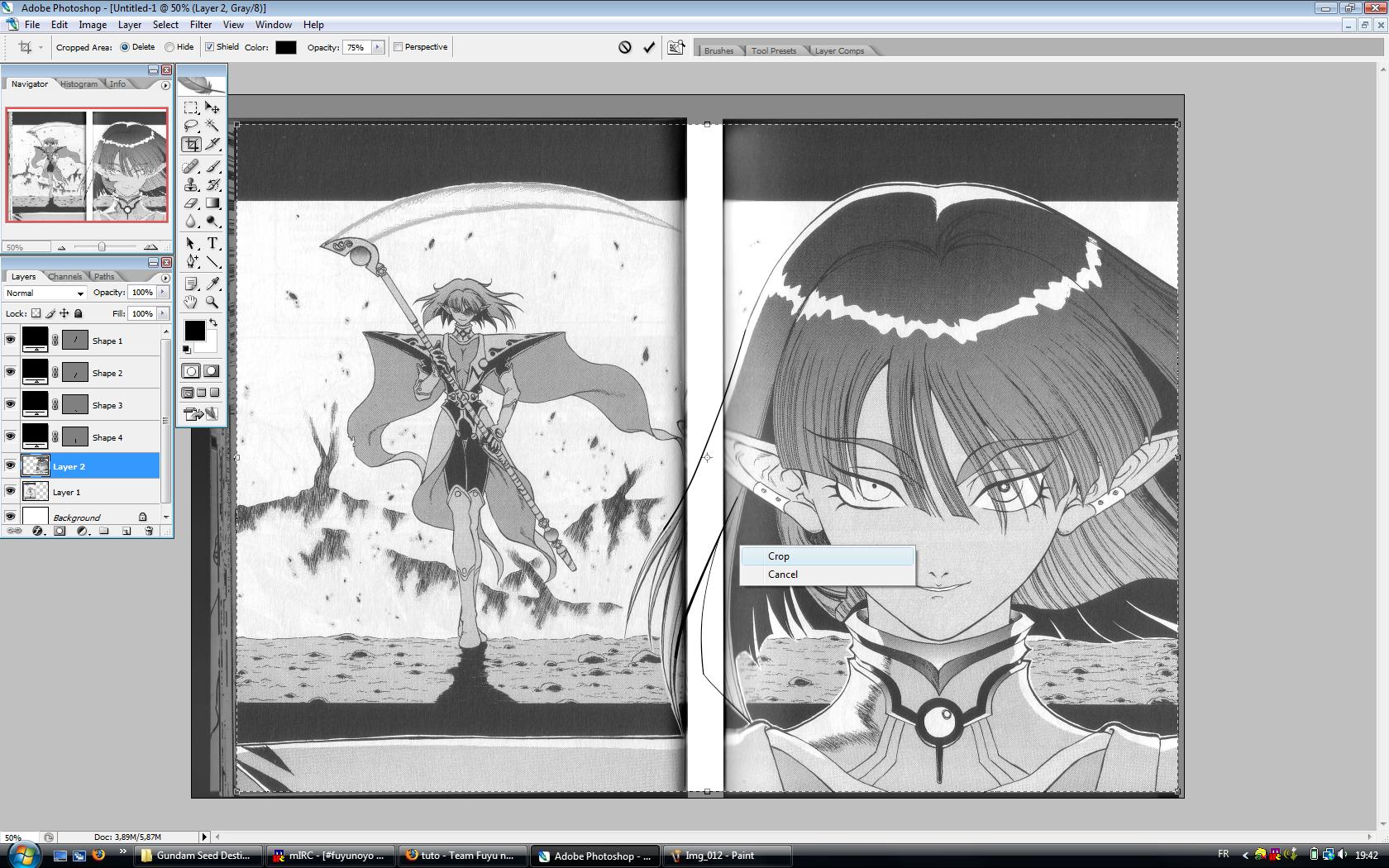
Sur cet exemple, j'ai crée 4 vecteurs qui délimitent et correspondent aux cheveux de Jinnistacia. J'ai volontairement limité le nombre de vecteurs afin de bien montrer l'idée derrière l'utilisation des vecteurs. Le but est vraiment de créer des objets qui permettront de “dessiner” l'ensemble des objets que l'on veut, plutôt que d'y aller à la main avec le pinceau, ce qui donnerait des résultats moyens tout au plus. Maintenant il faut récupérer l'image en tant que telle, en ne récupérant que l'entropie qui nous intéresse. On fait de nouveau appel à l'outil “Crop” pour cela :
Dans le cadre de ce tutoriel, j'ai préféré introduire la notion de création des vecteurs dès la partie relative à la préparation de la planche de travail parce qu'un résultat visuel est ce qu'il y a de mieux. Moi-même au début je galèrais avec ça, mais avec la pratique c'est venu tout seul, j'arrivais quelque part à dessiner ces vecteurs dans ma tête et obtenir un résultat dans ma tête. Mais bon, ça ne fait pas de mal d'introduire les vecteurs dès maintenant, comme ça vous savez ce qui vous attend maintenant XD
Prochaine étape : le remplissage de la tranche
Remplissage des objets situés dans la tranche
Maintenant on va aborder la partie liée à l'édition à proprement parler. À partir d'ici il faudra savoir manier une bonne partie des techniques classiques d'édition : clônage, vecteurs, nivellage, et j'en passe…
Pour la partie qui va suivre, elle est assez longue. Et l'organisation que j'ai adopté est plus due à mon façon personnelle d'aborder une double-page qu'autre chose. Pour ma part, j'attaque individuellement les différents objets un à un. Par exemple, ici j'ai fait d'abord la bande noire en haut (c'était le plus rapide à faire XD), puis les l'épaule droite, puis l'oreille droite, puis enfin les cheveux. Cette façon de faire est personnelle, après chacun peut faire comme il l'entend.
Comme je l'ai dit : on peut déjà commencer par faire la bande noire tout en haut, étant donné que c'est ce qui est le plus simple à faire :
Je vais maintenant me focaliser sur l'épaule droite de Jinnistacia.
Epaule droite de Jinnistacia
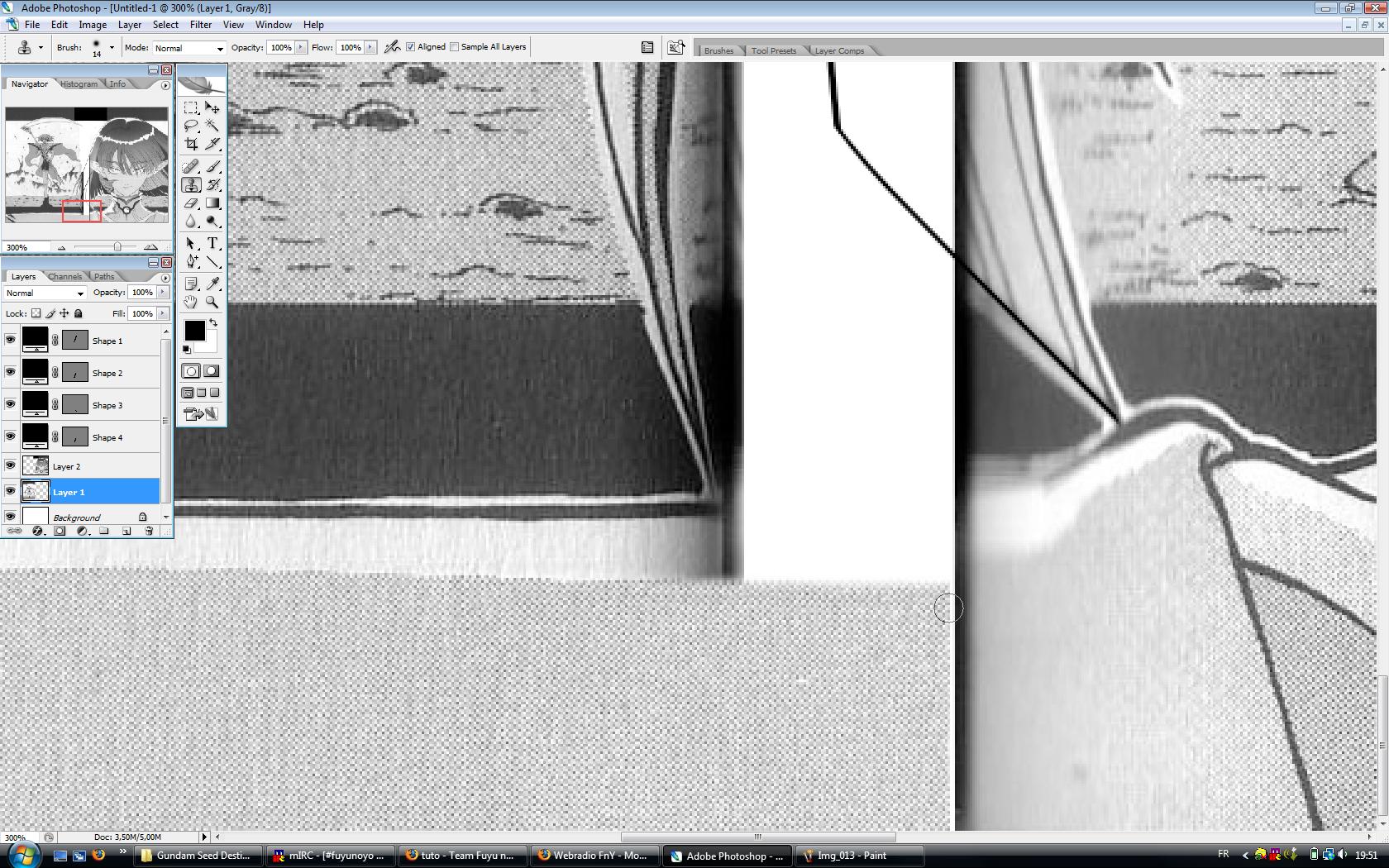
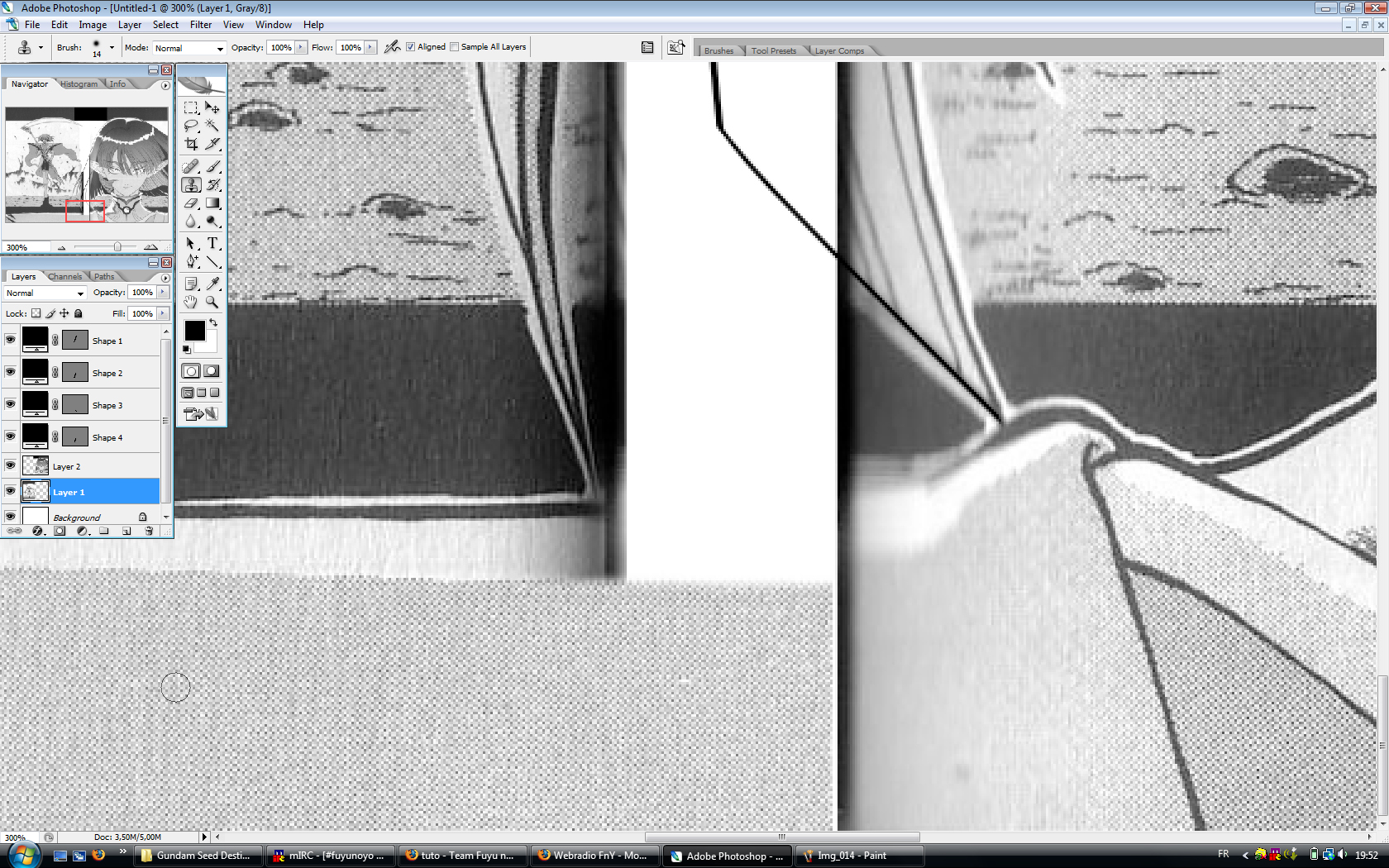
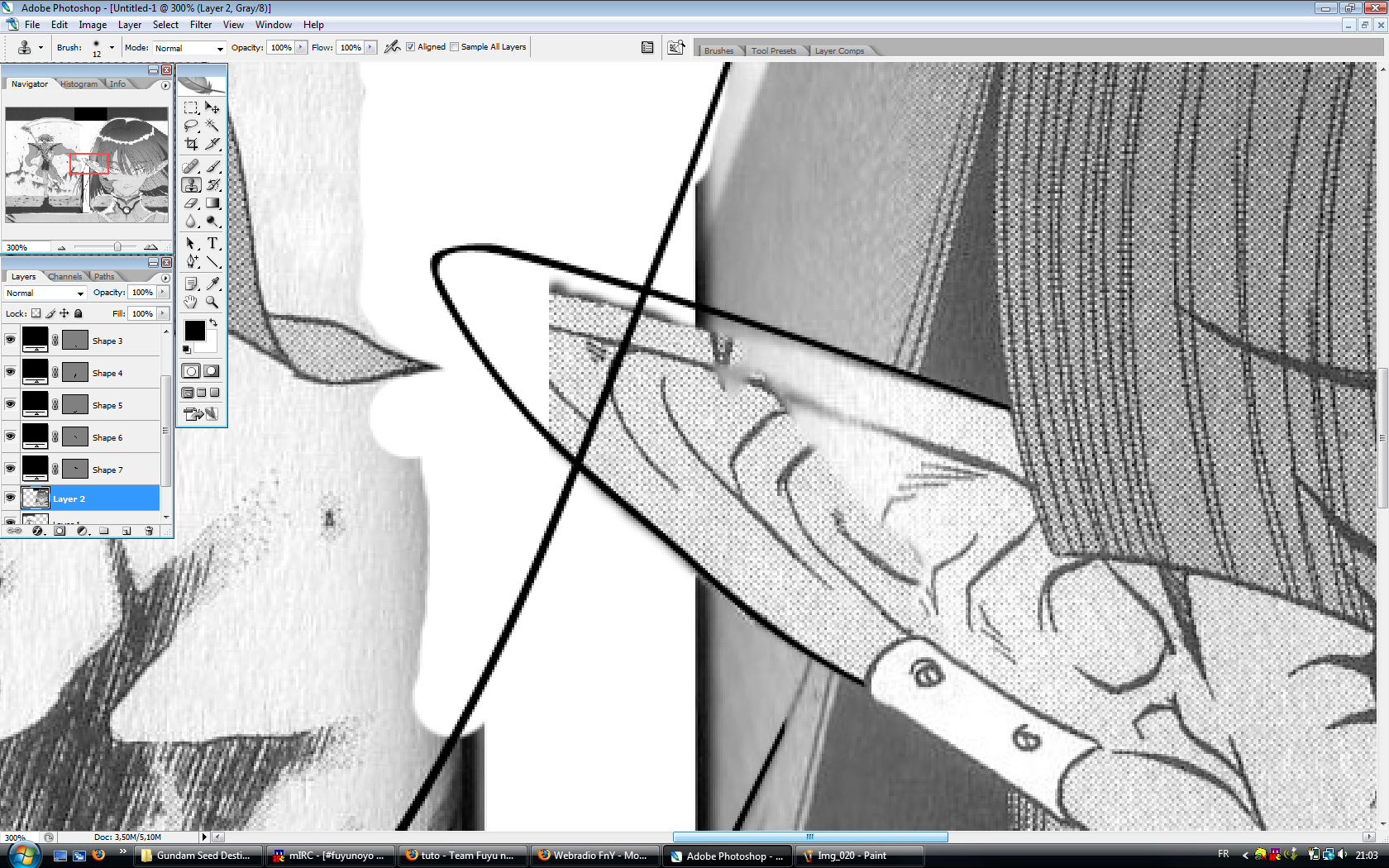
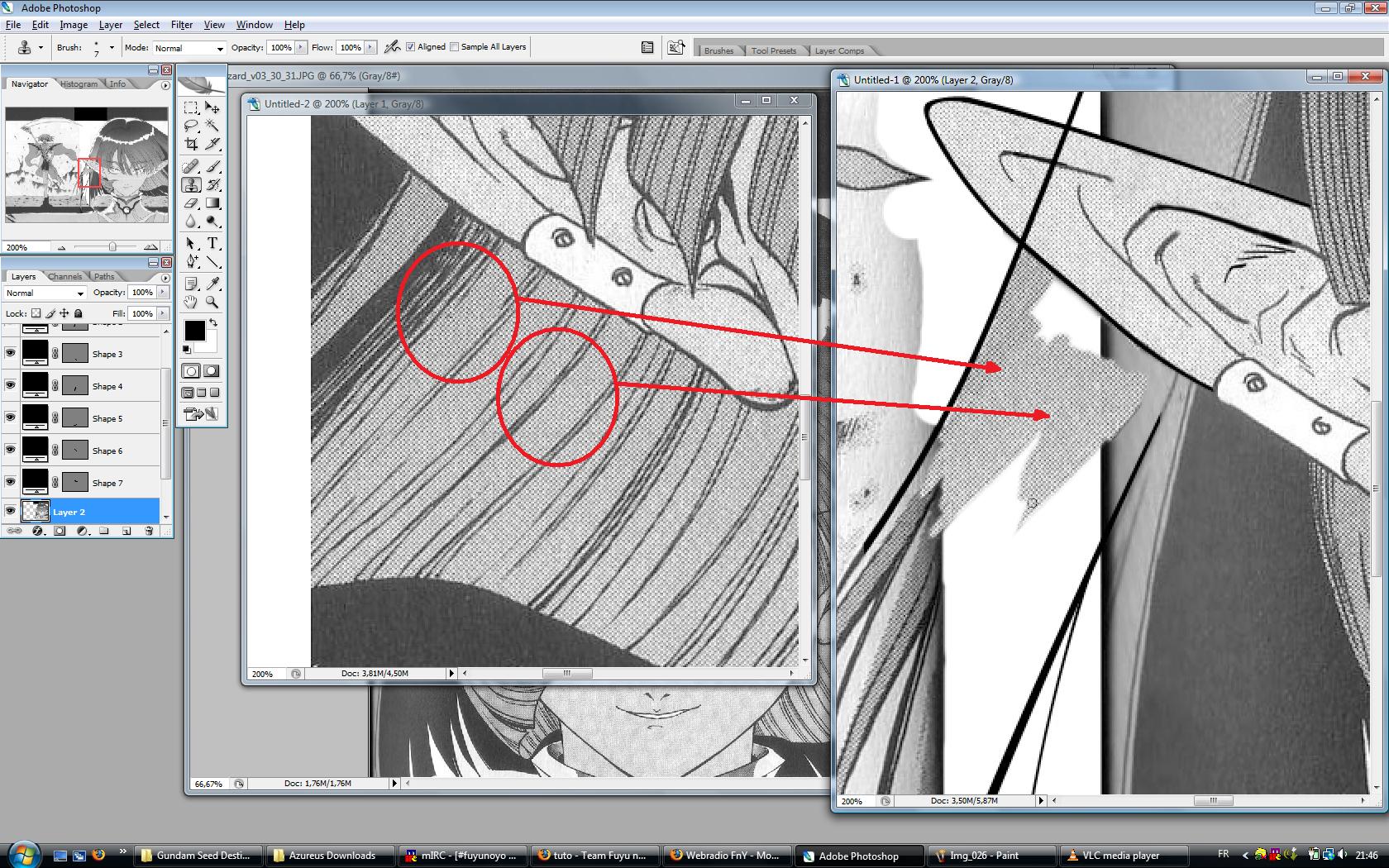
Il faut faire du clônage, tout ce qu'il y a de plus classique. Par contre vu que la page de droite est une couche située au-dessus de la page de gauche (il suffit de voir l'ordre des couches), il faut bien faire gaffe à ce que la partie clonée apparaisse sur la couche la plus haute, en l'occurence celle correspondant à la page de droite. Sinon voilà ce qui se passera :
Une fois arrivé à la bordure la page de droite, celle-ci couvre la page de gauche puisque c'est une couche qui se trouve en-dessous.
Une astuce rudimentaire est de faire la chose suivante :
- Placez-vous sur la couche à partir de laquelle vous souhaitez effectuer le clonage (ici c'est la page de gauche)
- Sélectionnez la partie à cloner en appuyant sur la touche Alt
- Placez-vous sur la couche sur laquelle vous souhaitez effectuer le clonage (ici c'est la page de droite)
- Clonez XD
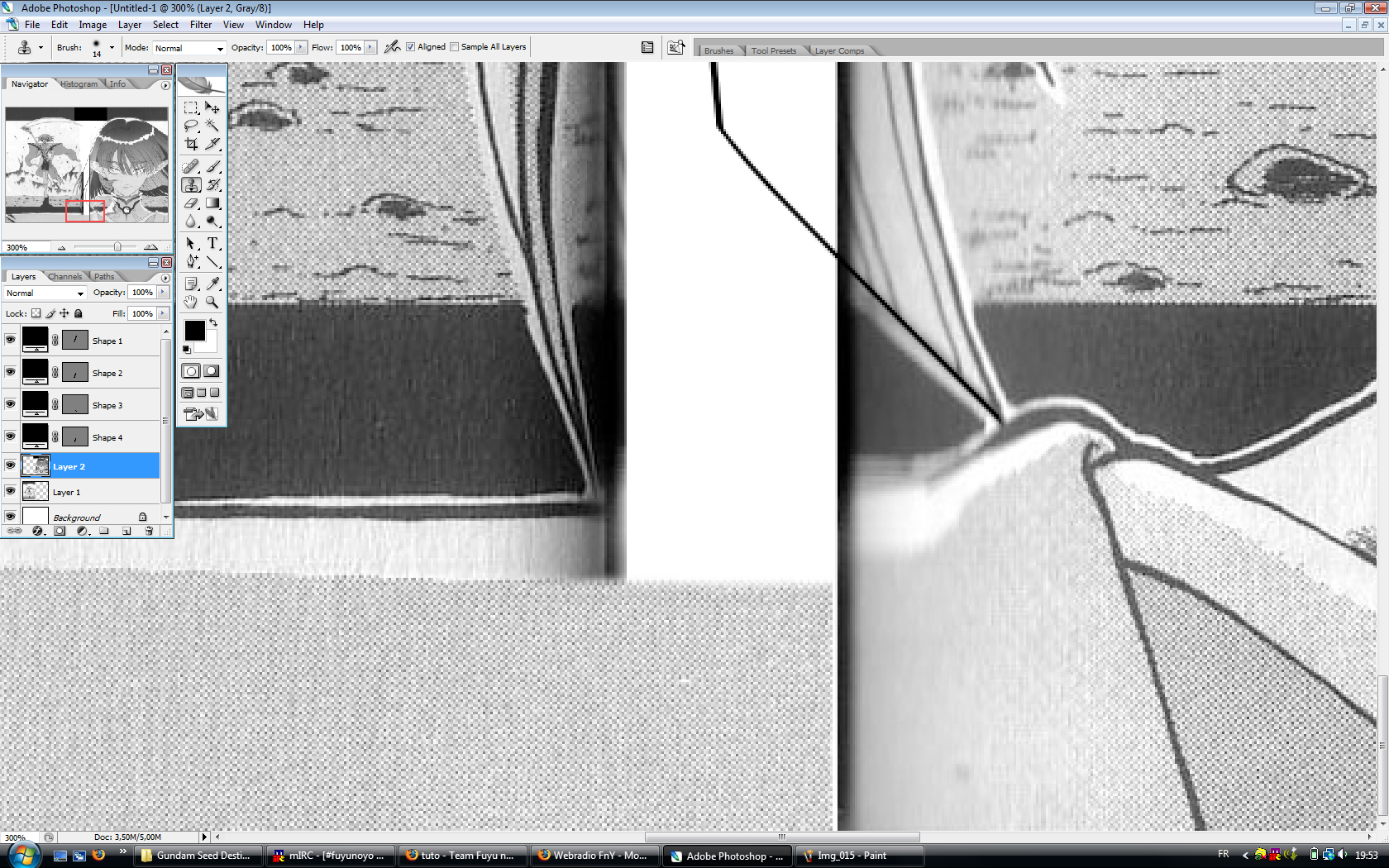
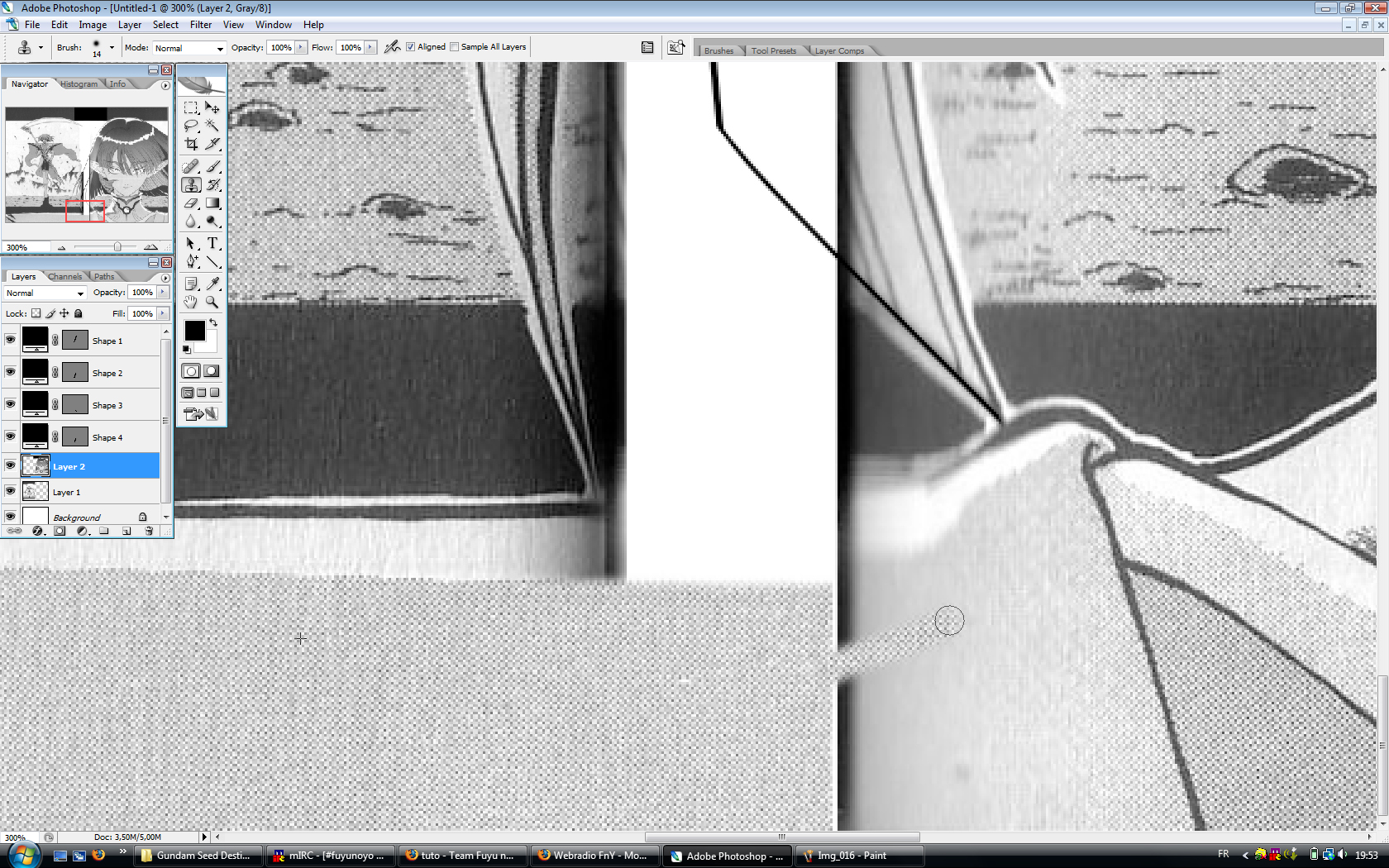
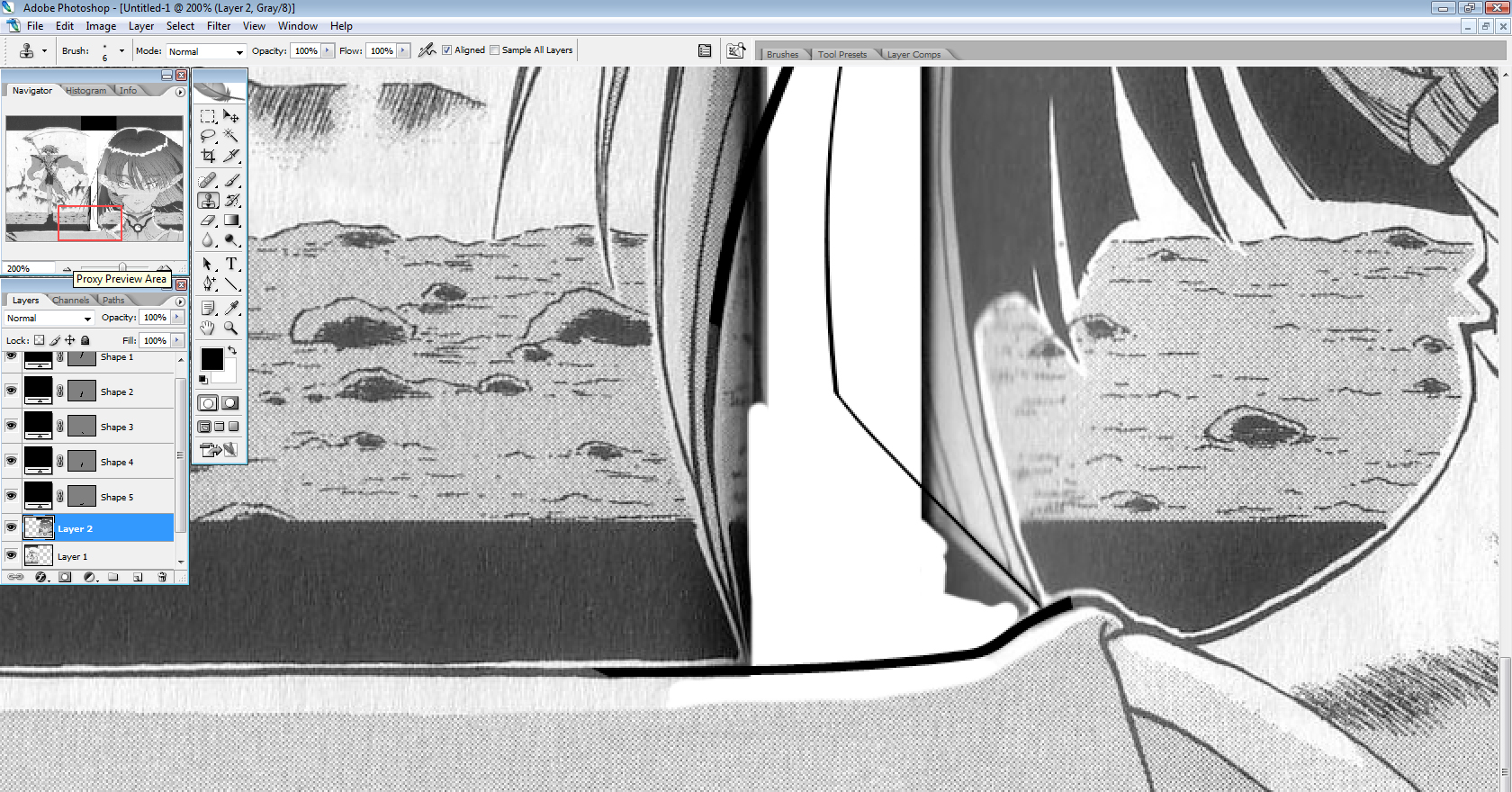
Ce n'est qu'une astuce et rien de plus. Voilà ce que ça donne en images :
1 et 2
3
4
Voilà un peu de clonage de fait. Maintenant tant qu'à faire, on peut rajouter un vecteur qui délimitera son épaulière :
Etant donné que la partie grisée ne suit pas tout à fait correctement la forme de l'épaulière, il faut cloner encore un peu pour que celle-ci suive bien la forme de l'épaulière, donc on repasse un coup de clonage pour que la partie grisée suive plus fidèlement la forme de l'épaulière :
Bien sûr, on peut pousser le résultat beaucoup plus loin si on le souhaite, mais ce n'est pas l'objectif de ce tutoriel. Maintenant on va s'intéresser à la reconstitution de l'oreille droite de Jinnistacia.
Oreille droite de Jinnistacia
Voilà un morceau un peu plus délicat. Au premier abord seulement, car on va se servir de son oreille gauche pour reconstituer l'oreille droite. Pour ce faire, l'astuce la plus simple est de sélectionner avec l'outil de sélection toute la partie droite du visage de Jinnistacia puis de l'ouvrir dans une nouvelle image. Ensuite il faut effectuer une symétrie par rapport à l'axe vertical de l'image. Pour ça : Image > Rotate Canvas > Flip Horizontal. Vous devriez vous retrouver avec quelque chose comme ça :
Je pense que vous avez compris l'idée : on va effectuer un clonage à partir du carré de gauche vers notre planche de travail. Ce n'est pas particulièrement compliqué comme opération donc je vais vous laisser faire pour le moment :). Par contre, notez que l'on a pas accès à toute l'oreille gauche, il y a quelques mèches de Jinnistacia qui viennent couvrir son oreille. Et puis on a pas la pointe de son oreille non plus. Il vous faudra donc créer de nouveau un vecteur qui délimitera le contour de son oreille. Ici il faut faire preuve d'un minimum d'imagination et de “bon sens en dessin” (je ne sais pas trop comment dire ça de manière plus élégante T_T). Veillez aussi à ne pas cloner ses cheveux, il ne faut considérer que l'information qui nous importe : celle de l'oreille. Au final, vous devriez vous retrouver à quelque chose comme ça :
Evidemment, ce n'est pas encore fini, il faut continuer l'opération de clonage jusqu'au moment où l'on aura entièrement reconstitué l'oreille droite de Jinnistacia. Vous devriez vous retrouver avec un résultat ressemblant à ceci :
Vous avez sûrement envie de me dire : “Pourquoi laisser le vecteur qui délimite le contour extérieur des cheveux de Jinnistacia au-dessus de la couche 2 (correspondant à la page de droite) ?”. C'est vrai que pour le moment ça fait moche de laisser ce trait passer par son oreille, mais nous allons pouvoir nous en occuper à la fin, une fois que l'on aura tout fini. Patience ^_~. Avant d'aborder la partie rigolote, on va faire une dernière opération : reconstituer le sol entre les cheveux de Jinnistacia.
Le sol en arrière-plan
Pareil, rien de bien compliqué ce n'est qu'une opération de clonage sur la couche 2 à partir de la couche 1. C'est exactement le même principe que l'on a appliqué lors du clonage de la partie grisée de l'épaulière. Voici le résultat que l'on doit obtenir (ou quelque chose de ressemblant) :
Progressivement on arrive à quelque chose de joli, mais au début ça peut paraitre difficile à visualiser. Avec l'habitude on parvient à visualiser dans la tête le résultat à mesure que l'on avance dans cette opération. J'en viens maintenant à la partie la plus intéressante : les cheveux XD
Les cheveux de Jinnistacia
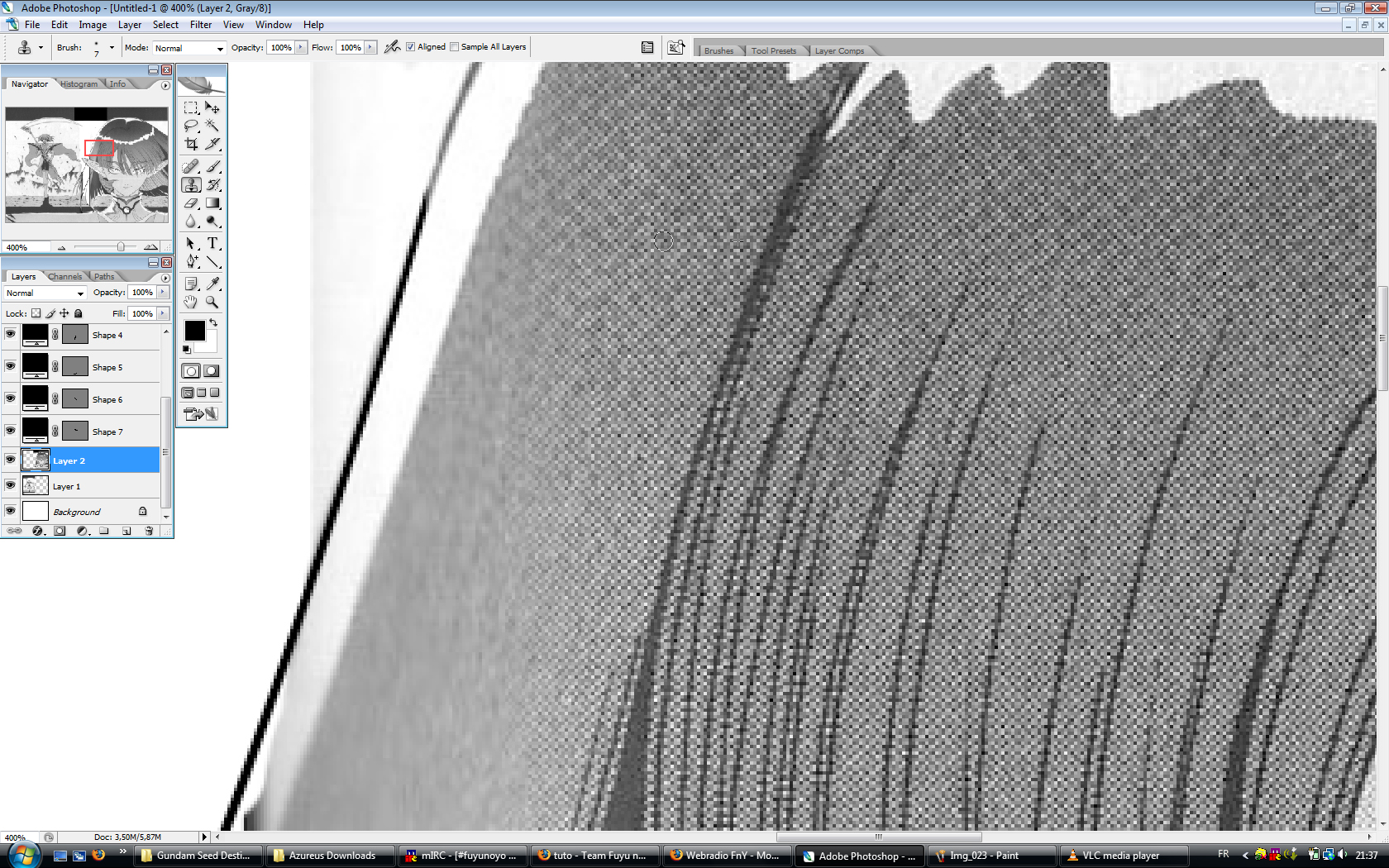
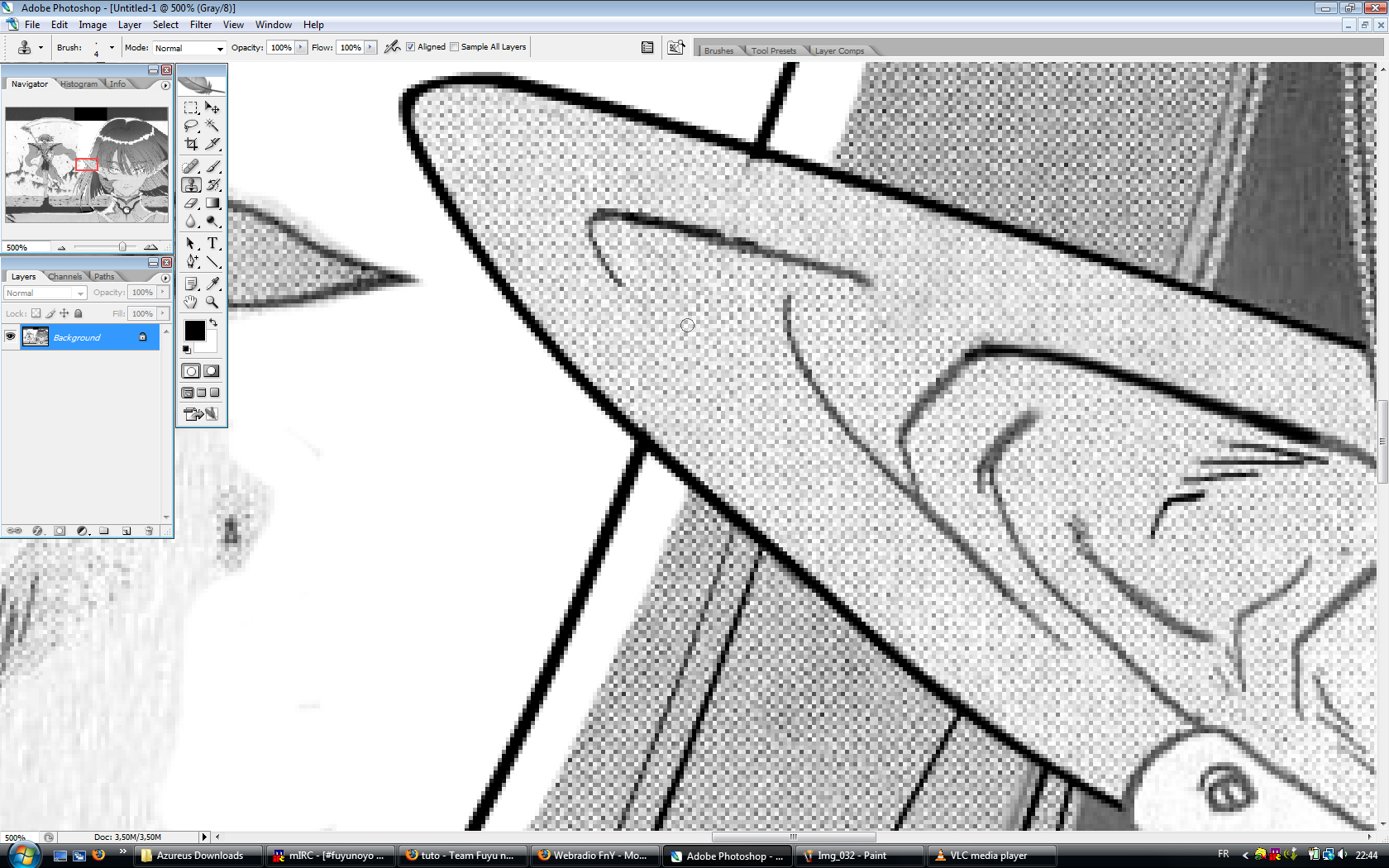
Voici le morceau intéressant. Et là il va falloir faire pas mal de clonage. Je fais un zoom sur les cheveux et vous verrez clairement qu'une bonne partie de ses cheveux est toute floue. Seule un bout sur la droite est encore clair :
C'est cette partie que l'on va cloner et reproduire progressivement sur la gauche, comme suit :
Ensuite on peut compléter comme ça jusqu'à l'oreille. La partie au-dessus de l'oreille, ça passe encore. Mais la partie en bas, comment faire ? Eh bien on va reprendre l'image qui avait servi de base à faire l'oreille droite de Jinnistacia. Si vous l'avez fermé, je vous dirai : quand est-ce que j'avais dit que vous pouviez la fermer ?? C'est encore elle qui va servir de base. Voyez-vous les cheveux sous l'oreille de Jinnistacia ? Eh bien ce sont eux dont on va se servir, pour reproduire l'effet de dégradé gris de ses cheveux. Encore et toujours, on va faire du clonage :
Puis :
Continuer comme ça jusqu'à ce que l'on ait rempli la totalité du pan de cheveux :
Idem pour la mèche d'à côté, mais cette fois-ci on va se servir de ce qui a été fait juste avant sur le pan de cheveux juste à gauche XD !
L'essentiel du travail est fait maintenant. Maintenant le but est de rajouter les détails tels que le reflet de la lumière sur les cheveux, illustré ici par les bandes blanches, rajoutés des traits supplémentaires pour donner un effet plus naturel aux cheveux. Là il faut laisser travailler votre imagination, voici un exemple de ce que vous pouvez obtenir, mais notez que je n'ai pas été particulièrement à fond sur les détails, le but étant que vous voyez bien ce qu'il faut faire :
Le fine-tuning
Arrivé à ce stade là, nous avons quasiment terminé. Enfin disons que la majeure partie du travail a été faite. On remarque que le sol situé en-dessous des cheveux est assez flou, on va de nouveau cloner une partie du sol située sur la page de gauche :
Maintenant que l'on a tout reconstitué, on peut merger toutes les couches. En gros on prend toutes les couches qui constituent la planche de travail et on les compresse en une seule.
Maintenant on peut enlever la bande noire qui dépassait sur l'oreille, un petit coup de clonage suffit.
Ensuite on fait un nivellage, tout ce qu'il y a de plus classique. Voici le résultat que l'on obtient :
Une dernière petite opération à faire : on va prendre le pinceau blanc, et avec une taille adéquate (dans mon cas c'était 2 pixels), on repasse le contour des cheveux en blanc pour séparer les cheveux du sol.
Conclusion
Et voilà le résultat final ![]() :
:
Voilà, vous savez maintenant éditer des doubles-pages !! Bwavooo XD
Si vous tenez à vous exercer à faire des images de ce genre, surtout n'hésitez pas car comme le dit si bien le proverbe : “C'est en forgeant que l'on devient forgeron”. A la rigueur je peux vous proposer l'exemple suivant, qui est particulièrement formateur : http://www.divshare.com/download/5775436-735
Bon courage ! ![]()
KimKas